Prevent Word Wrap Css - This is the most common and effective way to prevent word wrapping. How to prevent word wrap on a web page: This is caused by some css attributes: Using css it is possible to remove word wrapping in following ways. This css property tells the browser. The text should break lines, but not break words as default. Read this article how to disable line wrapping, beacuse indirectly it.
How to prevent word wrap on a web page: This css property tells the browser. Using css it is possible to remove word wrapping in following ways. This is caused by some css attributes: Read this article how to disable line wrapping, beacuse indirectly it. The text should break lines, but not break words as default. This is the most common and effective way to prevent word wrapping.
How to prevent word wrap on a web page: Read this article how to disable line wrapping, beacuse indirectly it. The text should break lines, but not break words as default. Using css it is possible to remove word wrapping in following ways. This is the most common and effective way to prevent word wrapping. This css property tells the browser. This is caused by some css attributes:
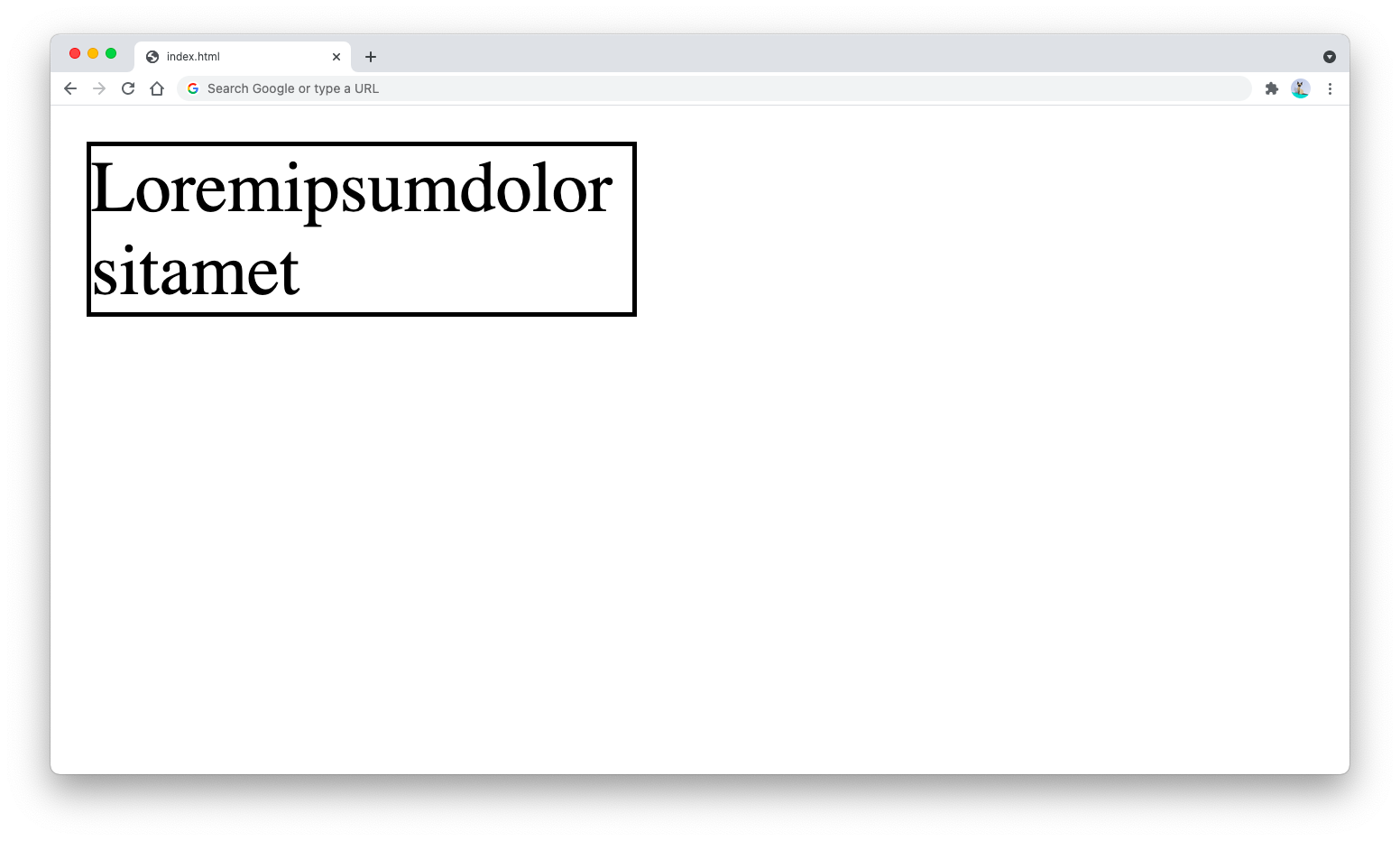
How to wrap text using CSS sebhastian
The text should break lines, but not break words as default. This is caused by some css attributes: This is the most common and effective way to prevent word wrapping. Using css it is possible to remove word wrapping in following ways. This css property tells the browser.
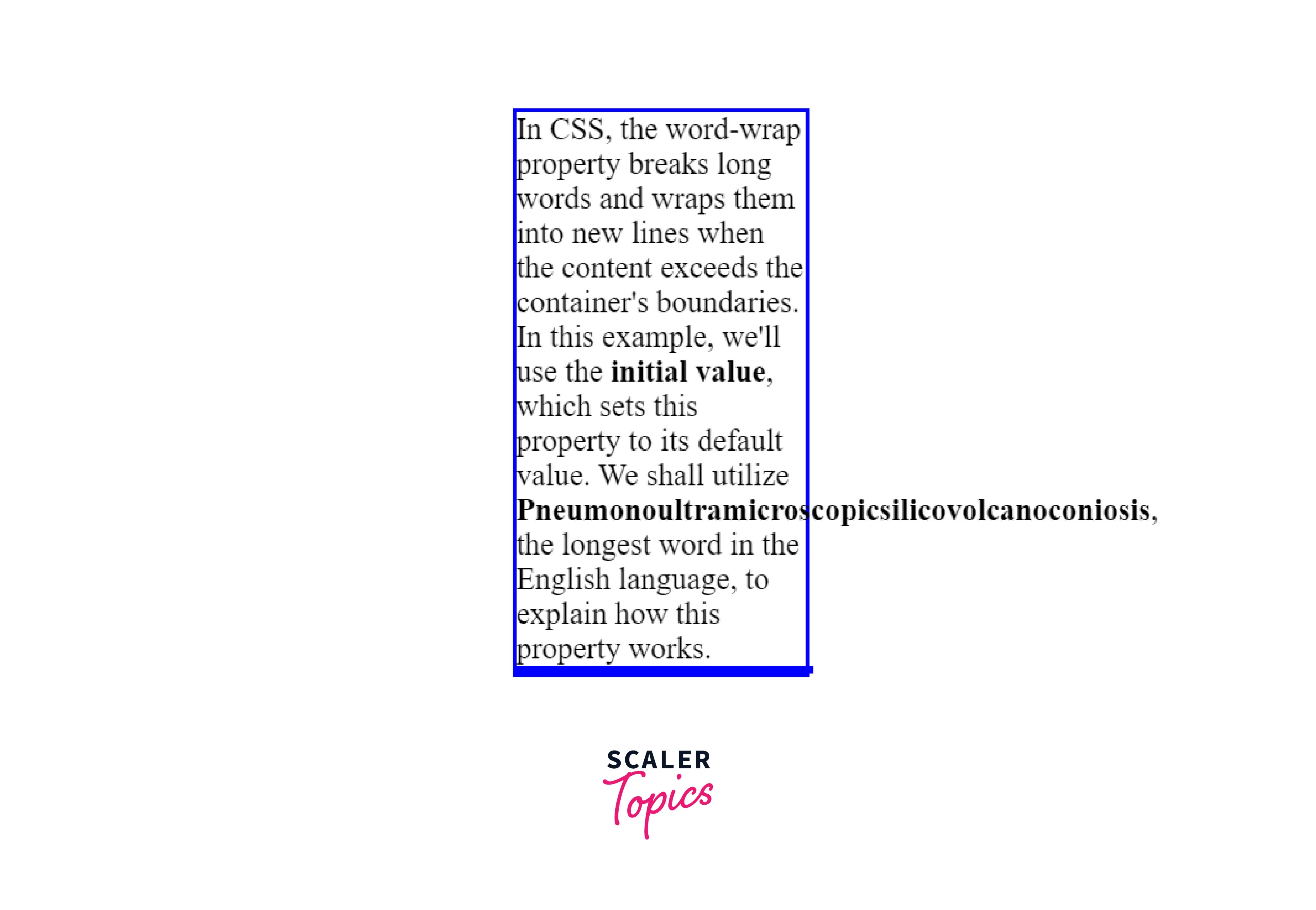
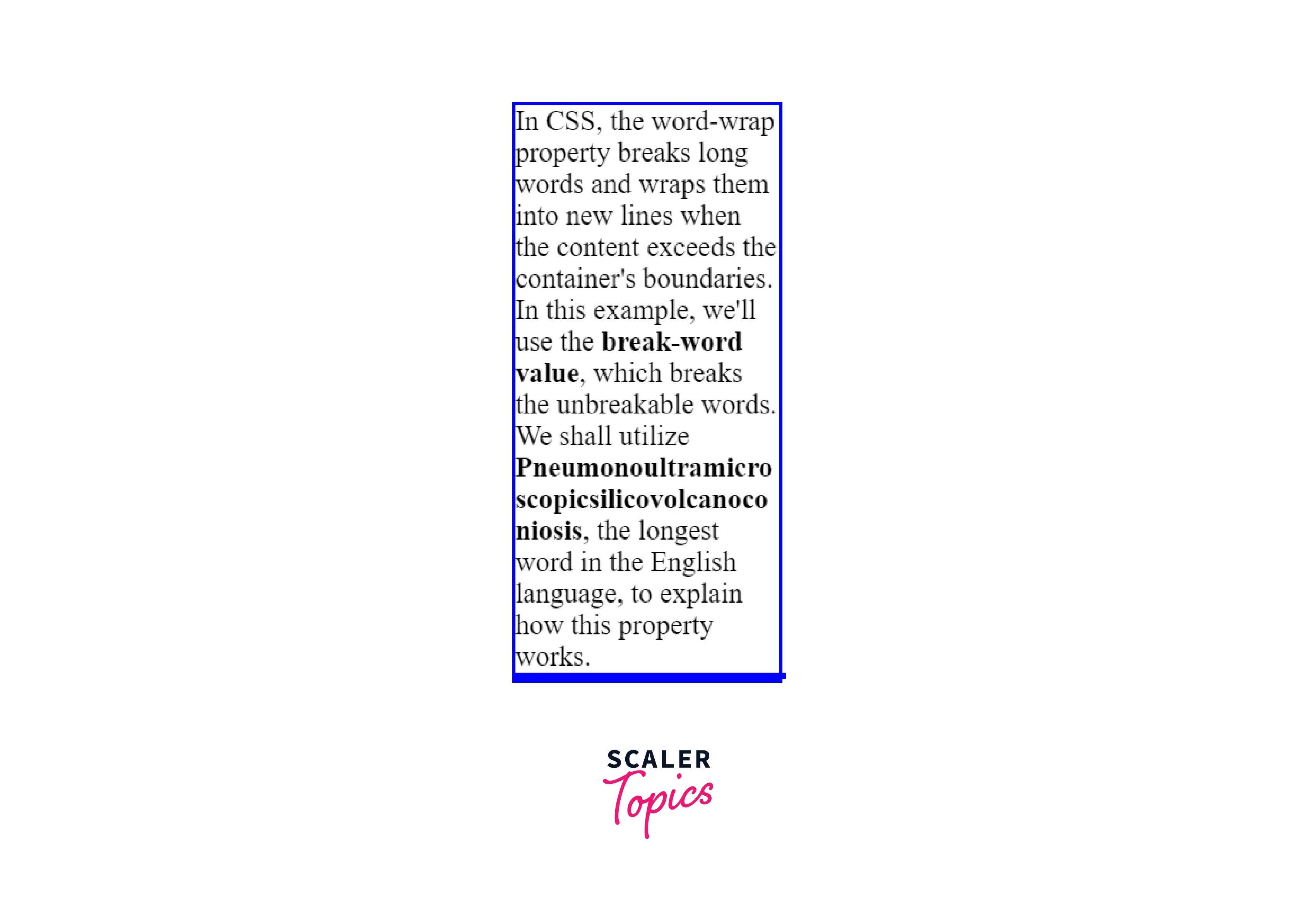
word wrap CSS Property Scaler Topics
Using css it is possible to remove word wrapping in following ways. Read this article how to disable line wrapping, beacuse indirectly it. The text should break lines, but not break words as default. This css property tells the browser. This is caused by some css attributes:
word wrap CSS Property Scaler Topics
This is caused by some css attributes: Using css it is possible to remove word wrapping in following ways. This is the most common and effective way to prevent word wrapping. Read this article how to disable line wrapping, beacuse indirectly it. The text should break lines, but not break words as default.
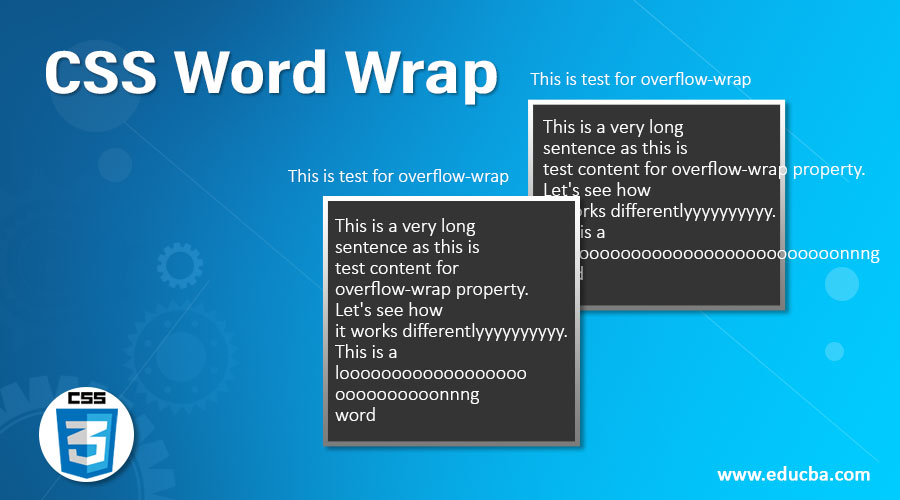
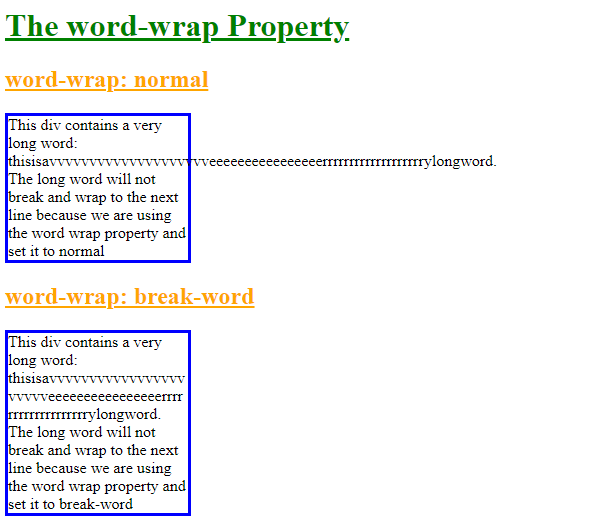
CSS Word Wrap Introduction to CSS Word Wrap with Various Examples
This is the most common and effective way to prevent word wrapping. This is caused by some css attributes: Using css it is possible to remove word wrapping in following ways. Read this article how to disable line wrapping, beacuse indirectly it. How to prevent word wrap on a web page:
CSS Word Wrap
Using css it is possible to remove word wrapping in following ways. This css property tells the browser. This is caused by some css attributes: The text should break lines, but not break words as default. Read this article how to disable line wrapping, beacuse indirectly it.
word wrap CSS Property Scaler Topics
This is caused by some css attributes: Using css it is possible to remove word wrapping in following ways. This css property tells the browser. Read this article how to disable line wrapping, beacuse indirectly it. How to prevent word wrap on a web page:
word wrap CSS Property Scaler Topics
Using css it is possible to remove word wrapping in following ways. How to prevent word wrap on a web page: Read this article how to disable line wrapping, beacuse indirectly it. This is caused by some css attributes: This is the most common and effective way to prevent word wrapping.
CSS Word Wrap Wrangling Words Like a Digital Rodeo Clown CSS3
Read this article how to disable line wrapping, beacuse indirectly it. This css property tells the browser. This is the most common and effective way to prevent word wrapping. Using css it is possible to remove word wrapping in following ways. This is caused by some css attributes:
Prevent text wrap in WordPress Themes Harbor
Using css it is possible to remove word wrapping in following ways. This is the most common and effective way to prevent word wrapping. How to prevent word wrap on a web page: Read this article how to disable line wrapping, beacuse indirectly it. This css property tells the browser.
How To Prevent Word Wrap On A Web Page:
This is caused by some css attributes: This is the most common and effective way to prevent word wrapping. This css property tells the browser. Read this article how to disable line wrapping, beacuse indirectly it.
Using Css It Is Possible To Remove Word Wrapping In Following Ways.
The text should break lines, but not break words as default.