Css Prevent Scroll - To hide both the horizontal and vertical. In this article, we will learn how we can prevent the body from scrolling when a popup. The simplest way to disable scrolling is to set. Learn how to hide scrollbars with css. Here are two css techniques you can use.
Learn how to hide scrollbars with css. The simplest way to disable scrolling is to set. In this article, we will learn how we can prevent the body from scrolling when a popup. Here are two css techniques you can use. To hide both the horizontal and vertical.
To hide both the horizontal and vertical. Learn how to hide scrollbars with css. Here are two css techniques you can use. The simplest way to disable scrolling is to set. In this article, we will learn how we can prevent the body from scrolling when a popup.
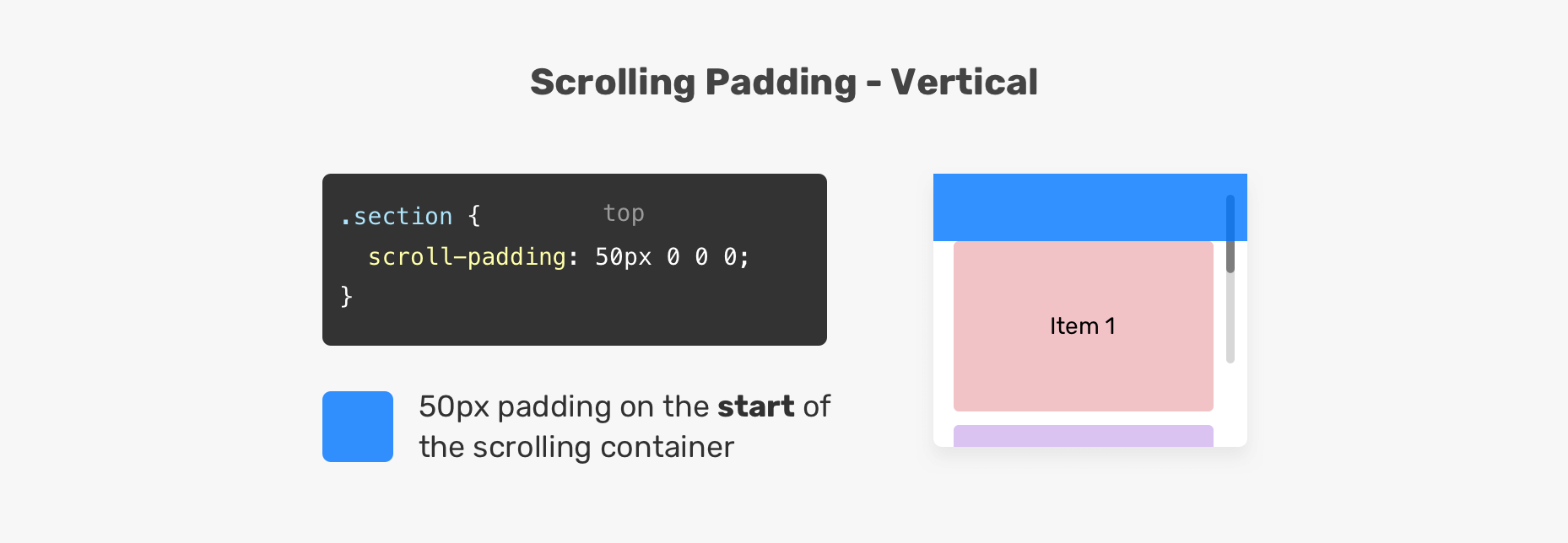
CSS Scroll Snap
The simplest way to disable scrolling is to set. In this article, we will learn how we can prevent the body from scrolling when a popup. Learn how to hide scrollbars with css. Here are two css techniques you can use. To hide both the horizontal and vertical.
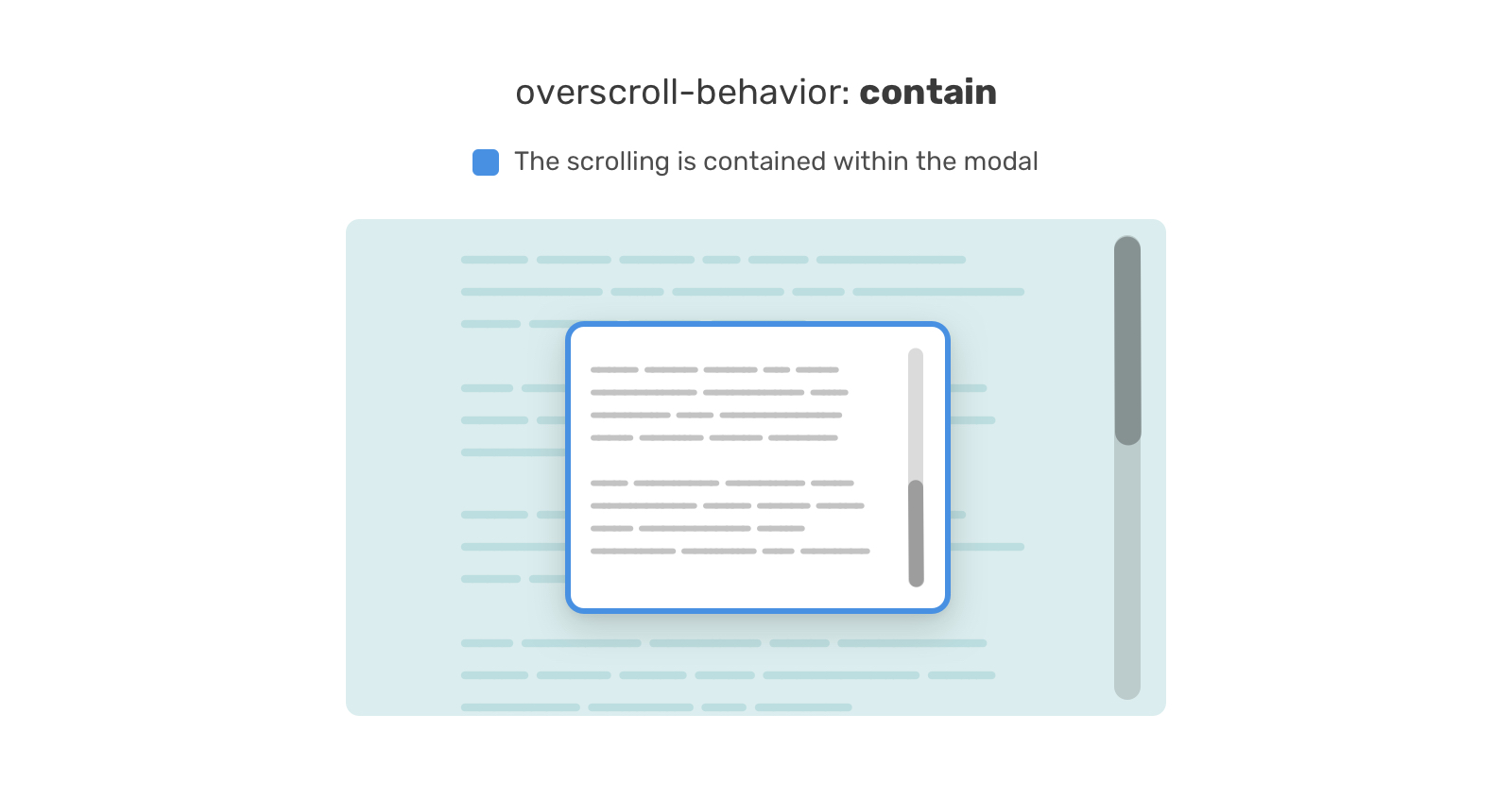
Prevent Scroll Chaining With Overscroll Behavior
In this article, we will learn how we can prevent the body from scrolling when a popup. The simplest way to disable scrolling is to set. Here are two css techniques you can use. Learn how to hide scrollbars with css. To hide both the horizontal and vertical.
Prevent Scroll Chaining With Overscroll Behavior
Here are two css techniques you can use. The simplest way to disable scrolling is to set. To hide both the horizontal and vertical. In this article, we will learn how we can prevent the body from scrolling when a popup. Learn how to hide scrollbars with css.
How to Disable Scrolling on a Webpage with HTML, CSS, and JavaScript
To hide both the horizontal and vertical. The simplest way to disable scrolling is to set. In this article, we will learn how we can prevent the body from scrolling when a popup. Here are two css techniques you can use. Learn how to hide scrollbars with css.
Prevent Scroll Chaining With Overscroll Behavior
To hide both the horizontal and vertical. In this article, we will learn how we can prevent the body from scrolling when a popup. Learn how to hide scrollbars with css. Here are two css techniques you can use. The simplest way to disable scrolling is to set.
Prevent Scroll Chaining With Overscroll Behavior
The simplest way to disable scrolling is to set. Learn how to hide scrollbars with css. Here are two css techniques you can use. To hide both the horizontal and vertical. In this article, we will learn how we can prevent the body from scrolling when a popup.
How to Disable Scrolling on a Webpage with HTML, CSS, and JavaScript
Learn how to hide scrollbars with css. In this article, we will learn how we can prevent the body from scrolling when a popup. To hide both the horizontal and vertical. The simplest way to disable scrolling is to set. Here are two css techniques you can use.
Noscroll Code. Does It Exist? CSSTricks
To hide both the horizontal and vertical. Here are two css techniques you can use. In this article, we will learn how we can prevent the body from scrolling when a popup. Learn how to hide scrollbars with css. The simplest way to disable scrolling is to set.
CSS Prevent Text Selection Delft Stack
The simplest way to disable scrolling is to set. Learn how to hide scrollbars with css. In this article, we will learn how we can prevent the body from scrolling when a popup. Here are two css techniques you can use. To hide both the horizontal and vertical.
html css prevent overflow on scroll Stack Overflow
The simplest way to disable scrolling is to set. In this article, we will learn how we can prevent the body from scrolling when a popup. Learn how to hide scrollbars with css. Here are two css techniques you can use. To hide both the horizontal and vertical.
To Hide Both The Horizontal And Vertical.
Here are two css techniques you can use. Learn how to hide scrollbars with css. The simplest way to disable scrolling is to set. In this article, we will learn how we can prevent the body from scrolling when a popup.